東京オフィスのエンジニア久保です。
ジークスに課せられたミッション【デザイン力×技術力のパフォーマーとしてITを社会に実装する】を実現するため、僕がやってみたことを紹介しようと思います。
プロのWebデザイナーやUI/UXデザイナーの方には当たり前のことかもしれませんが、デザイナー初心者や日頃デザインと関係ない仕事をしているエンジニアの方には新鮮かもしれません。
目次
▶「デザイン力×技術力のパフォーマー」とは
▷「技術力」とは
▷「デザイン力」とは
▶「なるほどデザイン」を読んでみた
▶「デザイン力×技術力のパフォーマー」を実践してみた
▶ まとめ
「デザイン力×技術力のパフォーマー」とは

「デザイン力×技術力のパフォーマー」ってなに?と思われた方もいると思います。
これは、25年の歴史を刻むジークスが昨年リブランディングした際に掲げた、新たなミッションです。
新CIのホームページはこちら(カッコイイ…)
この言葉を聞いて、「組織/チームとしては勿論、個人でもデザイン力・技術力それぞれのスキルを伸ばして成長することができたら素敵だなー」と感じました。
そこで、僕なりの「技術力」「デザイン力」の定義と鍛えるためにやったことを紹介します。
「技術力」とは
IT企業の技術力と聞くと、エンジニアリングやプログラミングスキルをイメージされる方もいるかと思います。でもジークスのミッションの中での意味は少し違います。
ここでの「技術力」とは、
- 頭の中のイメージを実現するための力
- 仕掛品ではなく、完成形のアウトプットまでもっていける力
だと思っています。
コードを書くためにも技術力は必要ですし、絵やイラストを描くためにも技術力は必要です。
「技術力」を鍛えるためには、好きだ!気になる!と感じたことにフォーカスすること。だと僕は考えます。もし、まだそれが見つかって無いという人は「調べる力」を身につけて下さい。調べる力は探究心に繋がります。探究心があればいつか好きだ!気になる!ものに出会えるはずです。
「デザイン力」とは
IT企業のデザイン力と聞くと、Webデザインやグラフィックなどクリエイティブスキルをイメージされる方もいるかと思います。これもミッションの中では意味が少し違います。
ここでの「デザイン力」とは、
- 情報を整理して伝える力
- アウトプットを通じて得たい結果につなげる力
だと思っています。
製品をつくるためにもデザイン力は必要ですし、仕様やロジックを考える時にもデザイン力は必要です。
「デザイン力」を鍛えるためには、ペンと白紙があれば十分。だと僕は考えます。デザイン力は頭の中の情報を整理するところがスタート地点です。なので、まずは情報を紙に書き出してそれらを整理し得たい結果をイメージする。アウトプットをつくり始めるのはそれからでも遅くないです。
「なるほどデザイン」を読んでみた
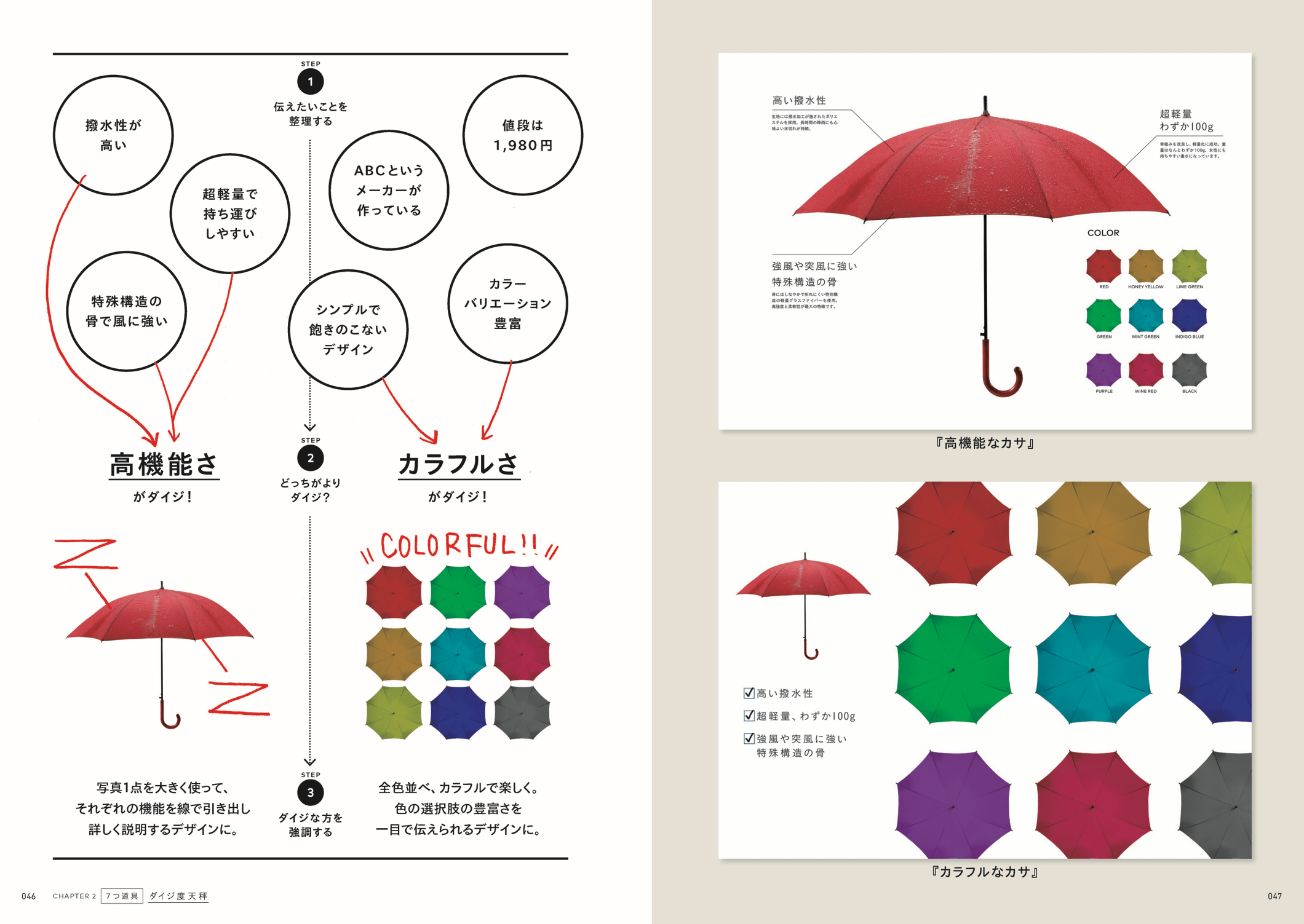
この本の良い所は〈目で見て楽しむ新しいデザインの本。〉と言うだけあって、<デザイナーの7つ道具>と<デザインの素>を「見て、楽しんで、なるほど!」と実感できます。
<デザイナーの7つ道具>
1.ダイジ度天秤 / 2.スポットライト / 3.擬人化力 / 4.連想力 / 5.翻訳機 / 6.虫めがね / 7.愛
<デザインの素>
1.文字と組み / 2.言葉と文章 / 3.色 / 4.写真 / 5. グラフとチャート
書籍の冒頭でも触れられていますが、
- なんのためにデザインするか
- デザインには「何をどこにどうやって置くか」という問いに対する絶対的な正解はない
- トンデモない手法であってもそれが意図されたものであれば、間違いどころか大正解になりうる
- デザインの「目的」を理解することが重要
だということです。
<関連リンク>

引用元:書籍公式ホームページより
「デザイン力×技術力のパフォーマー」を実践してみた
僕の実践例を少し紹介します。それぞれのデザインの目的や細かい話は長くなるので、またの機会に。
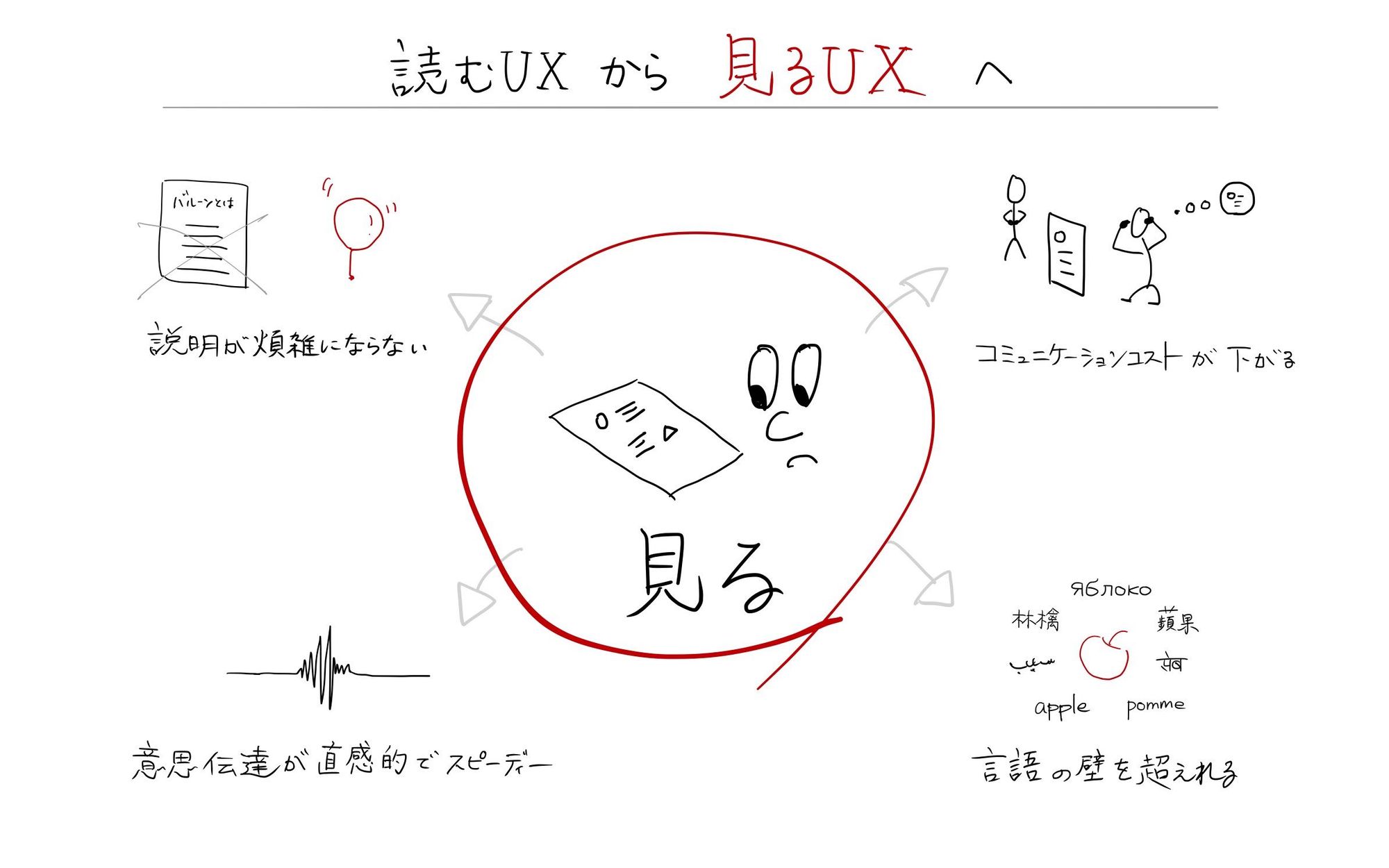
「なるほどデザイン」の感想


イラスト

会社紹介スライド(2018年度版)
まとめ
日頃、エンジニアとして働いているので「技術力」は意識していましたが、この本を読むまで「デザイン力」はあまり意識したことがありませんでした。とても良いキッカケを作ってくれたことに感謝しています!
これからも「デザイン力×技術力のパフォーマー」として、スキルアップできるように努力していきます!!
一緒に働いてくれるメンバーも絶賛募集中です!!!